ブロックエディタ "Broccoli" の編集画面を構成する各部の名称などについて説明します。

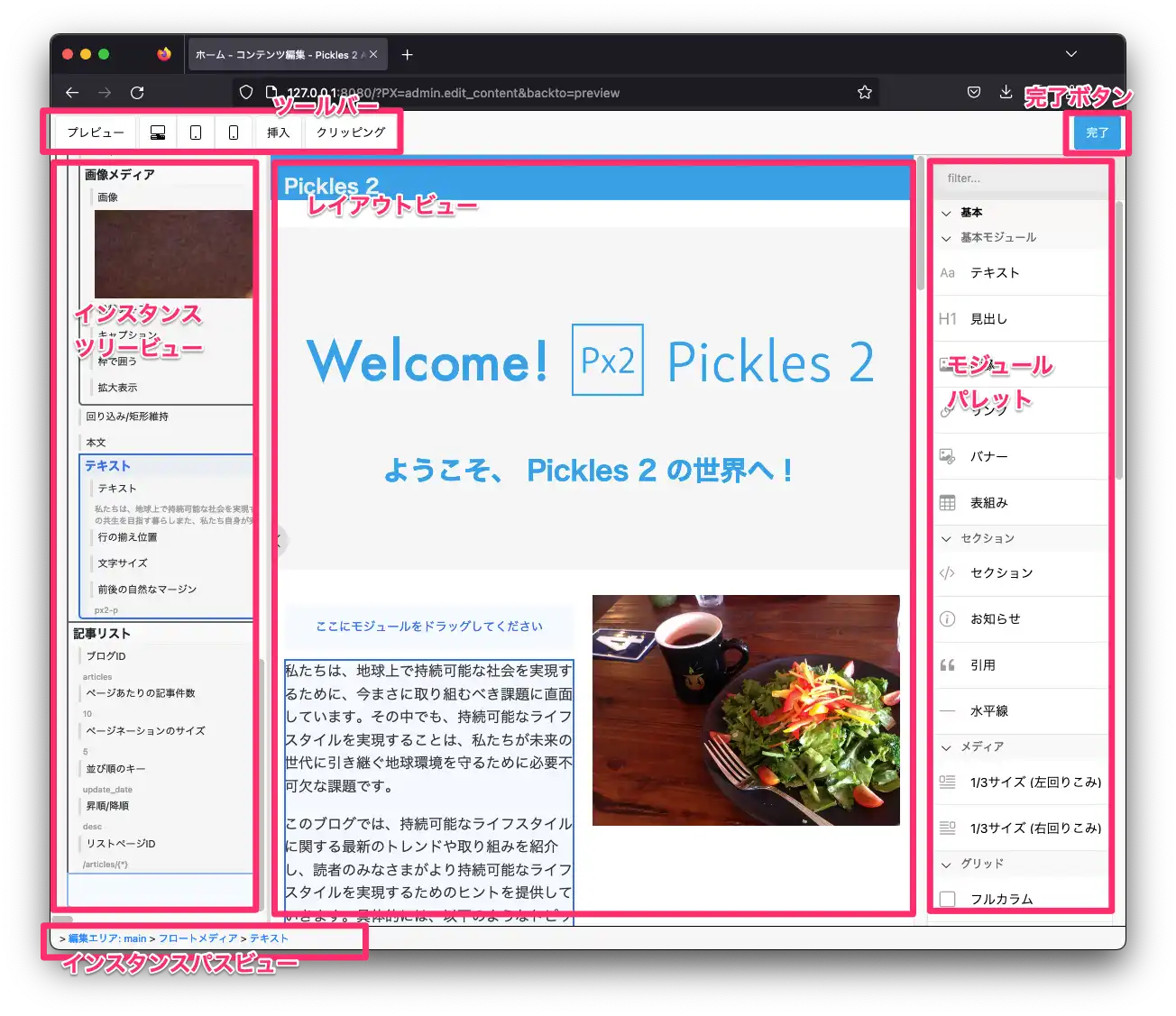
ツールバーには、各種の機能が配置されています。
新しいタブ(ブラウザウィンドウ)を開いてプレビューを表示します。
レイアウトビューの表示幅を変更します。
モジュールを選択して挿入します。画面のせまいスマートフォンで操作する場合など、ドラッグ&ドロップ操作が困難な環境で作業する場合に、代替手段として利用できます。
任意のインスタンスを選択した状態でクリックし、クリップJSONをダウンロードします。
編集を完了し、元の画面へ戻ります。
インスタンス(配置されたモジュール) のツリー構造を表示するビューです。
メインとなる編集ビューです。実際に近いレイアウト上でモジュールの配置を行います。
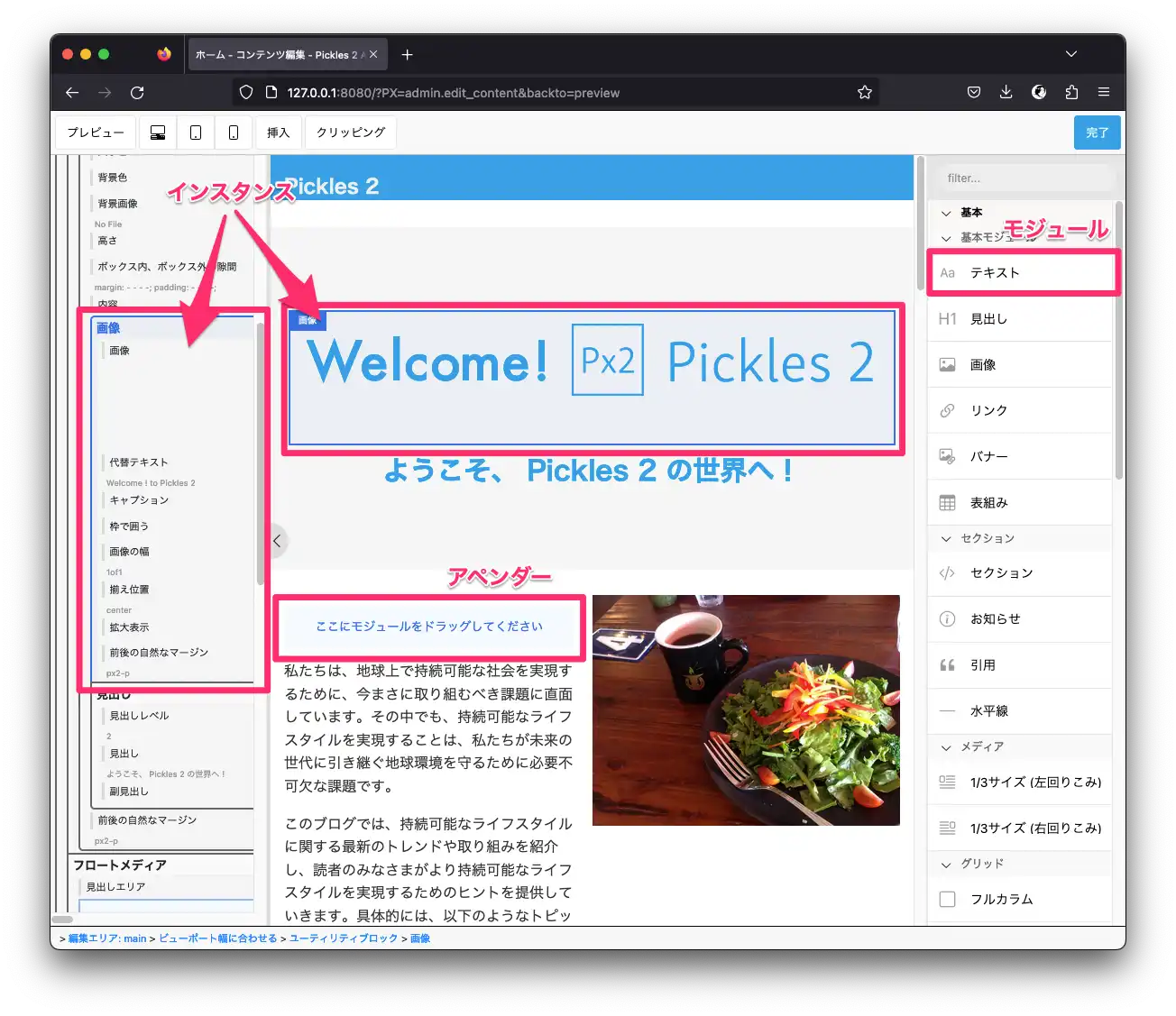
配置されたモジュールを、インスタンスと呼びます。インスタンスをダブルクリックして編集ウィンドウを開きます。
モジュールの一覧を表示します。
モジュールパレットにリストされたモジュールをレイアウトビューにドラッグ&ドロップして編集を開始します。
各モジュールは、使い方の説明がついている場合があります。モジュールの説明は、マウスを重ねると小さいウィンドウに表示されます。収まりきらない場合は、ダブルクリックすると全文を読むことができます。
選択したインスタンス(配置されたモジュール)の、ルートからの階層構造を表示します。

モジュールは、モジュールパレットに並んでいるHTML部品の型です。これをマウスで掴んでドラッグし、アペンダーにドロップして、画面に要素を追加していきます。
画面に配置されたモジュールは、インスタンスと呼ばれます。
インスタンスは、Broccoliエディタの最も重要な概念の1つです。 画面にモジュールを配置すると、インスタンスが生成されます。
インスタンスは、マウスを重ねると、青い点線で囲まれて表示されます。クリックして選択したり、ダブルクリックして編集ウィンドウを開くことができます。選択中のインスタンスは赤い線で囲まれます。
他のインスタンス(または新規モジュール)をドロップすると、ドロップしたインスタンスの前か後に移動(または挿入)させることができます。
緑色の線で囲われるのは、繰り返し専用の特殊なインスタンスです。
このインスタンスは、同階層での並び替えはできますが、他の階層へ移動させたり、別の種類のモジュールを並べたりすることはできません。
最初のモジュールは、アペンダーにドロップして挿入します。
アペンダーは、同階層にあるインスタンス配列の中で、常に末尾に設置されています。新しいモジュールや、配置済みのインスタンスをドロップした場合、その階層の末尾へ挿入(または移動)されます。
アペンダーには、2つの種類があります。
通常のアペンダー
通常の標準的なアペンダーは、青く塗られたバーのようなスタイルで表示されています。
このアペンダーには、任意のモジュールを追加したり、移動させたりすることができます。
繰り返し専用の特殊なアペンダー
緑ろで塗られた特殊なアペンダーは、繰り返し要素専用のアペンダーです。決められた形式のモジュールのみを追加することができます。
このアペンダーには、任意のモジュールを追加したり、移動させたりすることはできません。代わりに、ダブルクリックすることで、繰り返し要素を追加することができます。

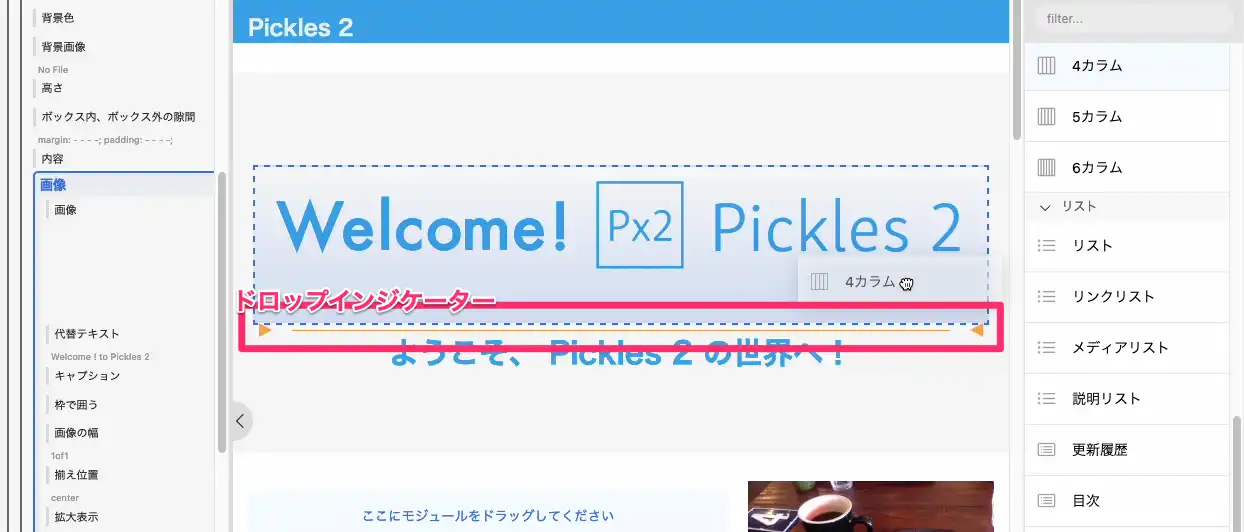
モジュールやインスタンスのドラッグ中に、 ドロップインジケーター (オレンジ色の線) が表示されることがあります。
ドロップインジケーターは、ドラッグ中のアイテムがドロップされる先を知らせてくれます。挿入先を判断する参考として活用してください。
配置したインスタンスをダブルクリックして、編集ウィンドウを開くことができます。

編集中のインスタンスの、ルートからのパスを表示します。
上位階層はリンクとなっており、遷移することができます。遷移すると、編集中のインスタンスは保存されることにご注意ください。
編集中のモジュールの名称を表示します。
モジュールには、使い方の説明が含まれている場合があります。説明がある場合、「説明を読む」をクリックして表示することができます。
モジュールに含まれる各種の入力欄を、「フィールド」と呼びます。
フィールドには様々な種類があり、種類毎に入力欄の形式が異なります。モジュールは、様々な種類のフィールドを組み合わせて入力欄や制約を構成されます。
「詳細設定欄表示切り替えボタン」をクリックして開くことができます。
詳細設定は、どのモジュールにも共通で設定できます。
ページ内リンクを生成する際に使用するアンカー名を指定します。
編集者間のコミュニケーションに使用するコメントを入力します。このコメントは、実際の閲覧者には開示されません。編集完了後に、「埋め込みコメントを表示」メニューからオーバレイ表示することができます。
入力内容を保存して編集ウィンドウを閉じます。
入力内容を破棄して編集ウィンドウを閉じます。
インスタンスを削除します。